In a previous post, we covered the basics of Unicode and why it’s so important for proofreaders (or anyone involved in the document creation, review and correction workflow) to understand the differences between the way humans and computers read language. Today, we’ll build on that knowledge as we examine different ways design and print proofs can be exported to PDF and the risks associated with removing live text from your organization’s documents.
What is live text?
Live text simply means text that has Unicode behind it. Live text can be selected, cut, copied, pasted, etc. within a single application (such as Microsoft Word) and across applications (e.g. from Microsoft Word to Notepad). When you open a new Word document and start typing, you’re putting live text into the document.
What is rasterized text?
Rasterized text is text that has been turned into a bitmap. In other words, the text has been reduced to pixels on a screen and does not have any Unicode behind it.
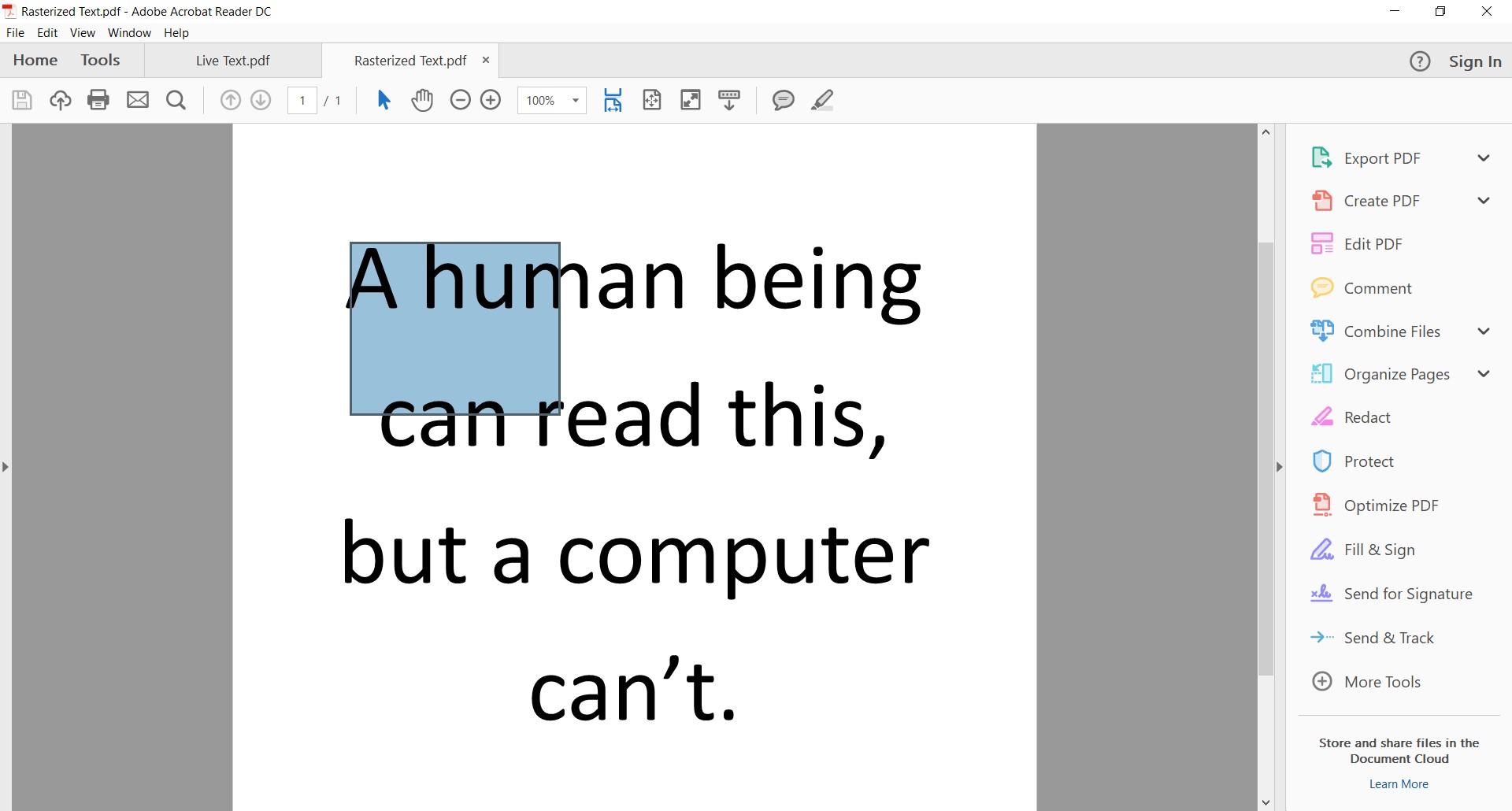
Have you ever taken a screenshot on your computer? If you do this while you have a Word document open, you can easily see the difference between the live and rasterized text. Try to select some of the text in the screenshot with your mouse or touchpad. You can’t. Why not? Because the text is part of an image and not live text in an application.
If you don’t know how to take a screenshot, you can use this image for example purposes:

What is vectorized text?
Vectorized text is text that has been stripped of its font and Unicode attributes. While live text refers to text with Unicode values attached and rasterized text refers to text that’s baked into an image and cannot be edited, vectorized text is kind of in the middle. Vectorized text characters are still shapes that can be edited, but since they have been stripped of their Unicode values, the text is no longer live.
Graphic designers may choose to vectorize (or outline) text to avoid font substitution when sending the file to someone who may not have the specific fonts used when creating the artwork. For example, Hans buys a special font for a project and uses it to create some artwork. Hans then sends the file over to Zelinda to see what she thinks of his first draft. If Hans sends the file in its native (e.g. Adobe Illustrator) format and Zelinda doesn’t have the special font Hans bought installed on her computer, Zelinda’s computer will substitute a different font and she will not see the artwork as Hans had intended it to be seen.
Why You Need to Know the Difference:
It is extremely important to keep live text in your documents for as long as possible in the document workflow. In a perfect world, the only time you should see a proof that doesn’t have live text in it is when the proof comes back from your printer.
3 reasons your digital files should be in live text until it’s time to print:
Here are some examples of issues that can arise when your documents contain rasterized or vectorized text instead of live text:
Accessibility – People who are visually impaired will often use text-to-speech applications to have documents read to them and these applications read text via the attached Unicode values. If you publish any of your documents online for download and those documents contain rasterized or vectorized text, they will not be accessible via text-to-speech.
Regulatory submissions – As mentioned previously in the article Understanding Unicode for Proofreaders, regulatory bodies around the world are moving toward interoperability of submitted content. Because this interoperability relies on Unicode, if your submitted documents contain rasterized or vectorized text, any attempt to convert to another format (in order to create a searchable content repository) will fail and the submission will likely be kicked back to you.
Proofreading – If you want to use a proofreading solution such as TVT to save time and reduce chance of errors, your documents will need to have live text in them, otherwise you might be stuck doing a manual inspection.
Avoiding Rasterized and Vectorized Text
The only raster images in your documents should be logos, photos, etc. It is possible to rasterize (or flatten) an entire artwork document down to a bitmap and yes, back in the day this was a tool that graphic designers would use to ensure their artwork would not be unintentionally altered. There are many more risks associated with rasterization of documents these days than benefits, though. Just don’t do it.
Don’t print and scan unless you’re going into production. The final step for labels, inserts, cartons, etc. is of course, printing, so unless you’re at that final step, there’s no need to print and scan your documents. Scanning printed documents will produce a raster image (and no, OCR is not the answer either). If you need to send or transfer files, do it digitally to maintain your live text.
Create PDF design proofs to avoid the need for vectorized text. The entire point of vectorizing text in design applications is to prevent font substitution, but you can embed fonts in a design proof if you export to PDF to keep your text live. We recommend these best practices when exporting to PDF.
Takeaway
Maintain your live text for as long as possible, ideally until you send the final design proof to the printer. The result will be a more efficient workflow and a lower risk of errors.
Watch our webinar on the “Four Hidden Risks in Your Labeling Artwork”:





